
Các extension cho Visual Studio Code mình đang sử dụng
Xin chào những người anh em thiện lành! Nếu mọi người có theo dõi Blog của mình thì hiện tại mình đang sử dụng Visual Studio Code (VS Code) làm IDE chính thay thế cho Sublime Text trước đây.
Về cơ bản thì giống như nhiều IDE để viết code khác các VS Code là trình soạn thảo cho các Coder mà thôi, điềm khác biệt lớn nhất là các Extension (một số IDE khác là Plugins, hay Package) hỗ trợ. Bài viết này mình sẽ giới thiệu các Extension mà mình đang sử dụng cho tới thời điểm hiện tại
Lưu ý: Mỗi Extension có cách cài đặt và sử dụng khác nhau, nhớ đọc kỹ hướng dẫn sử dụng trước khi dùng.
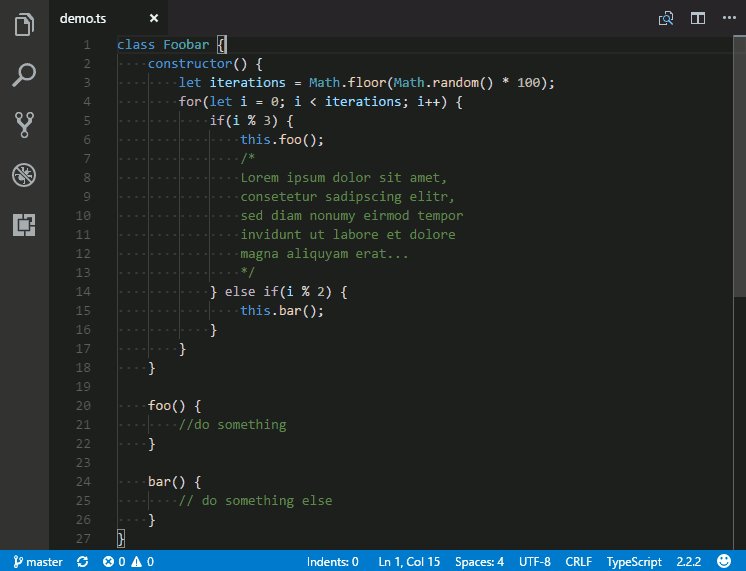
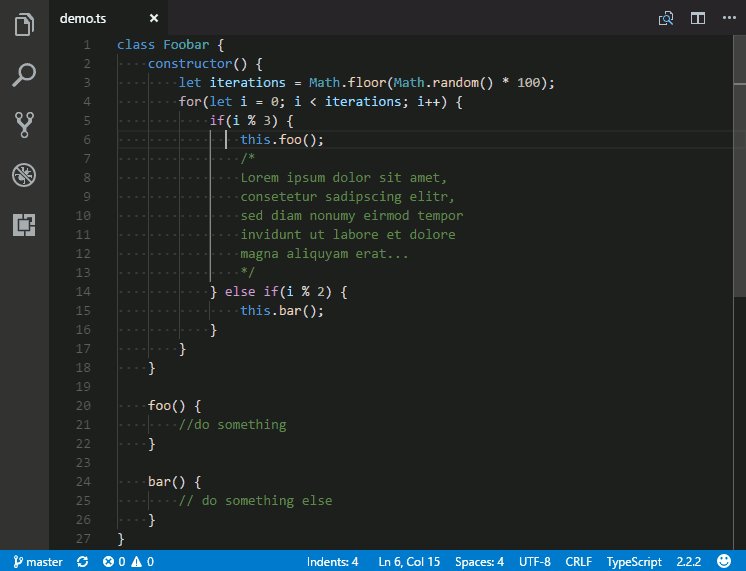
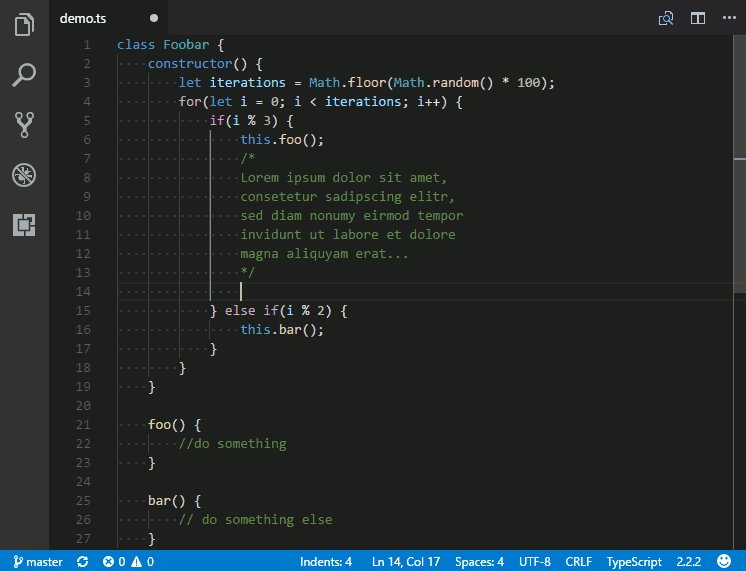
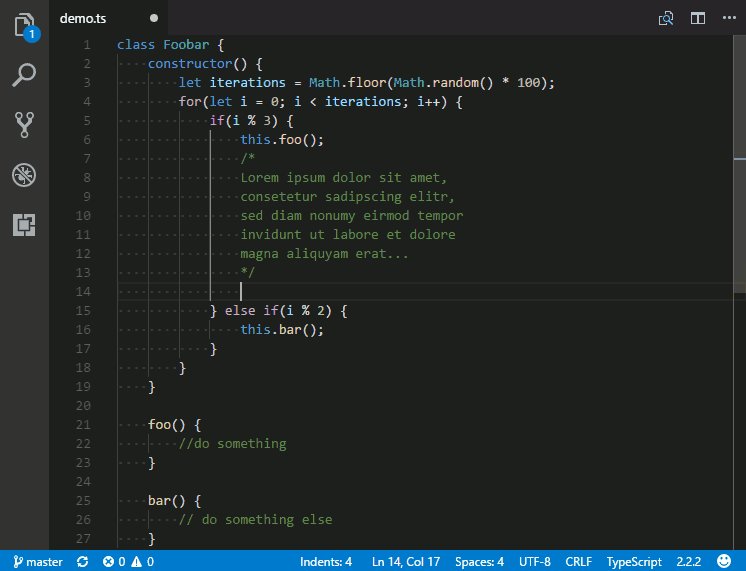
1. Indenticator
Indenticator giúp bạn nhận biết dễ dàng các block code đang được sử dụng.

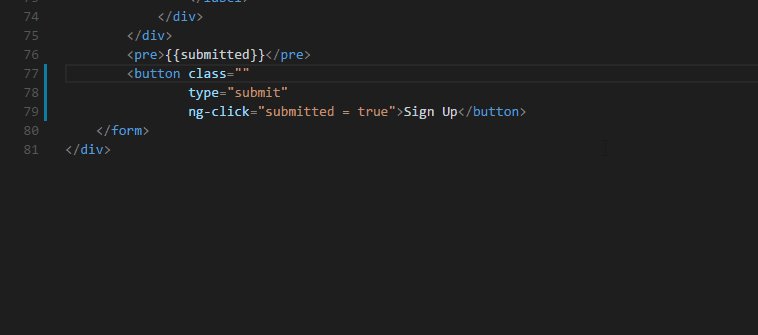
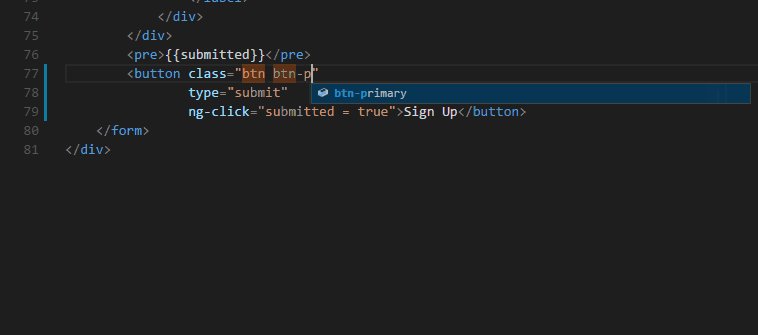
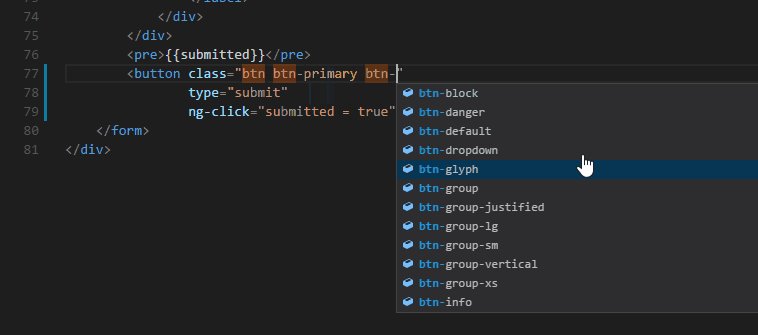
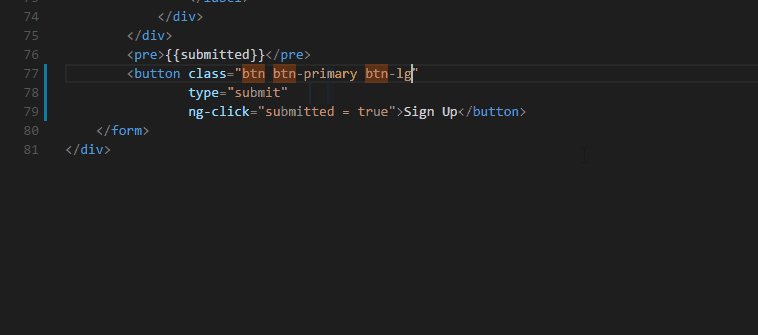
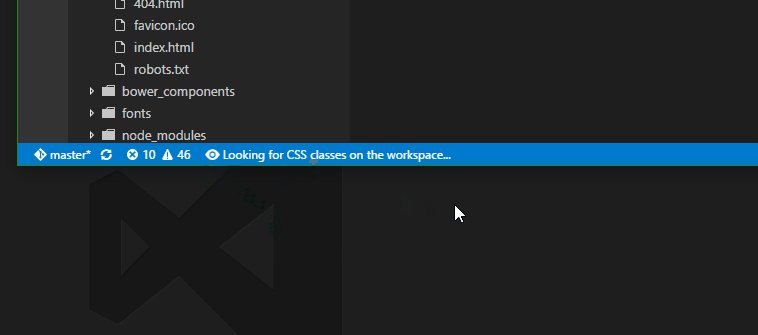
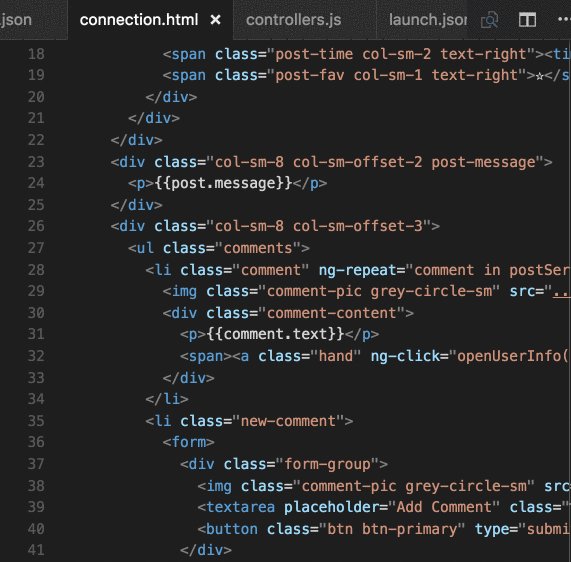
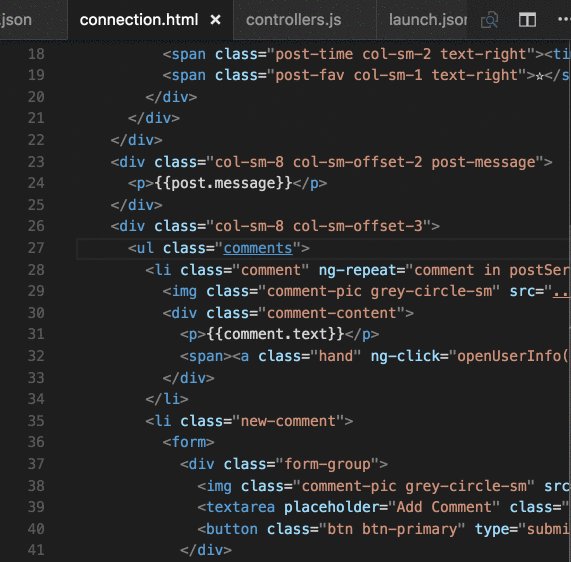
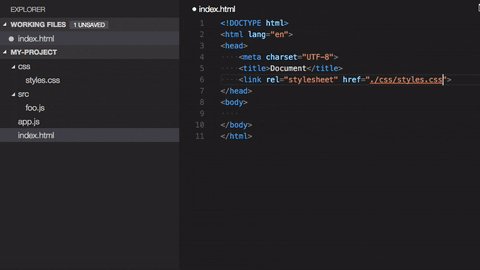
2. IntelliSense for CSS class names in HTML
Tiện ích này cung cấp tính năng gợi ý các class name của CSS cho các thuộc tính, thẻ HTML. Tiện ích này sẽ đọc các file CSS từ workspace (local) hoặc các phần CSS online trên mạng dựa vào phần tử link bạn định nghĩa trong file *.html.

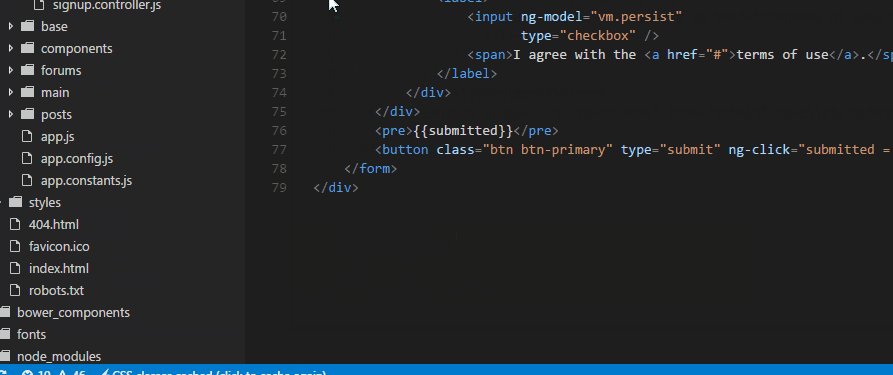
Để sự dụng ta phải Build cache CSS Class cho file HTML như sau:

Hoặc ấn hợp phím Alt+. (Command+Alt+. cho Mac), hoặc ấn F1 và nhập Cache CSS class definitons

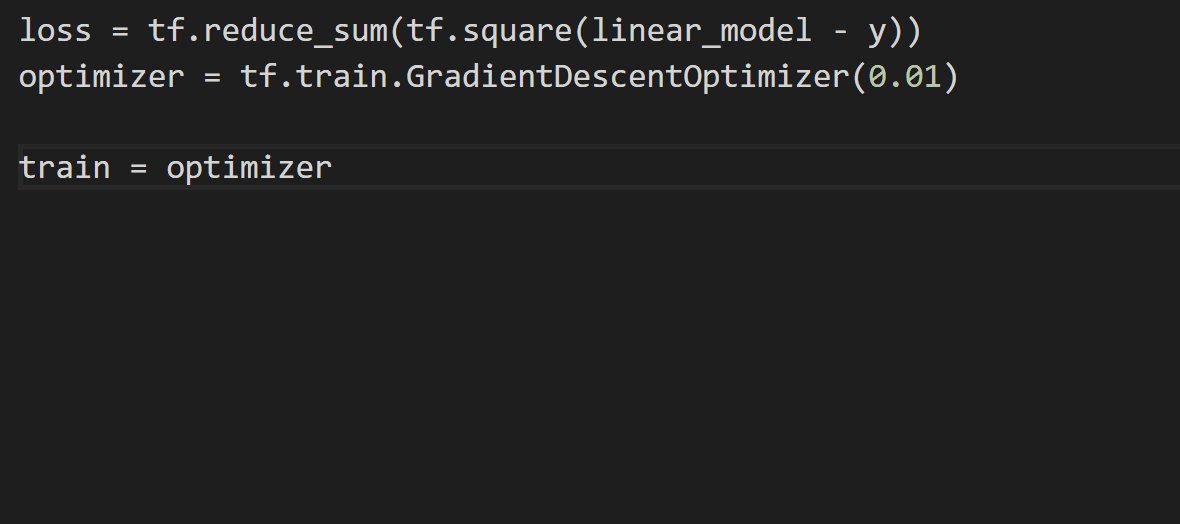
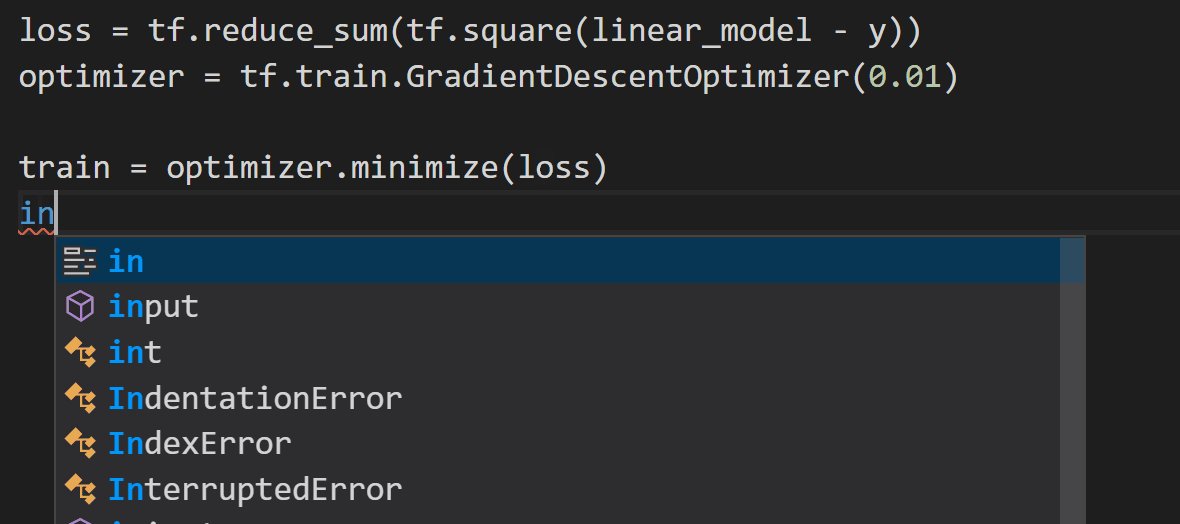
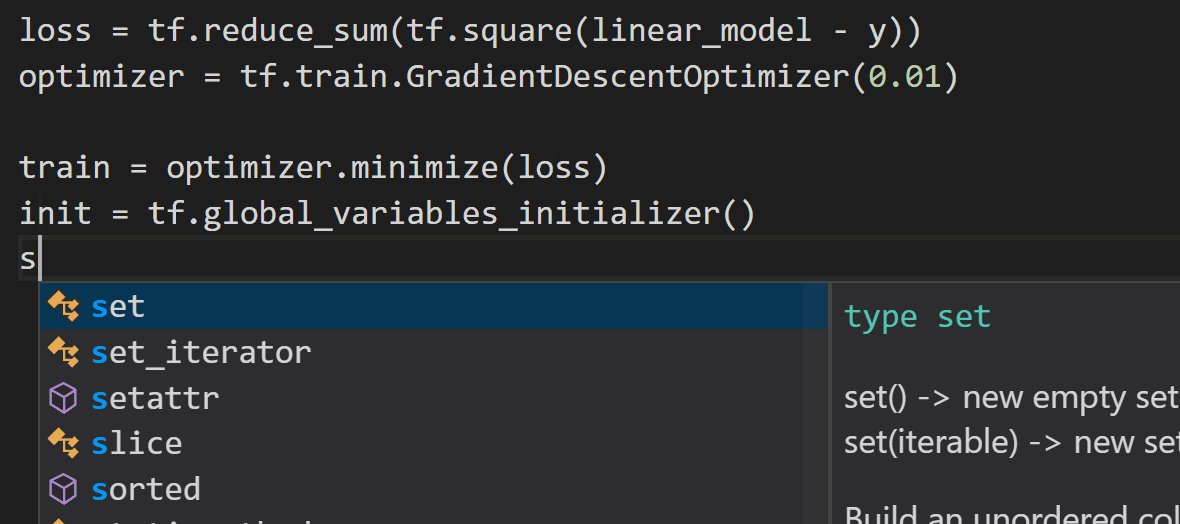
3. Visual Studio IntelliCode
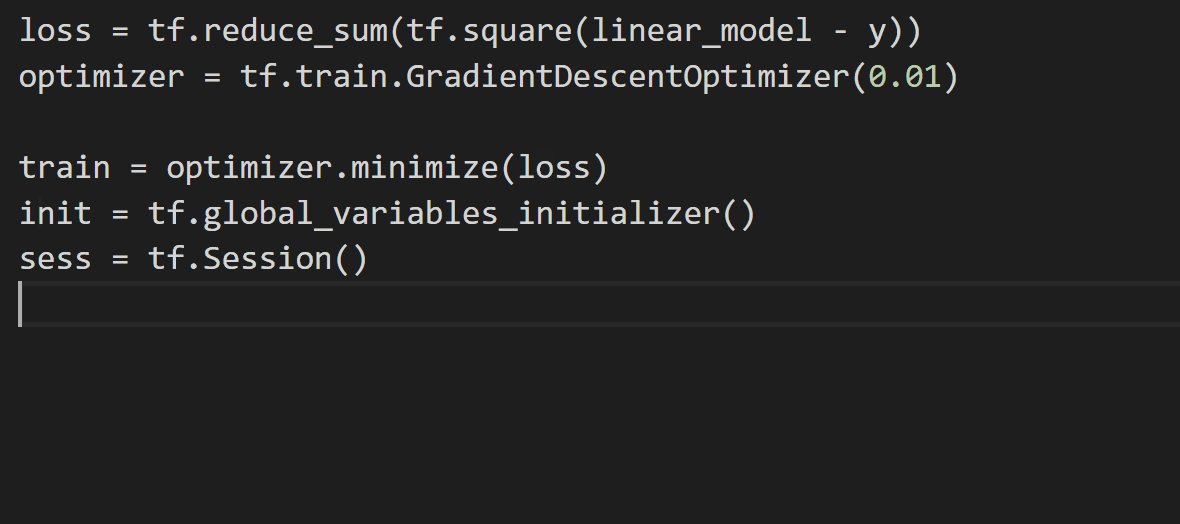
Hàng chính chủ Microsoft, sử dụng AI để tăng cường cho việc code, hiện tại Visual Studio IntelliCode hỗ trợ các ngôn ngữ Python, JavaScript/TypeScript và Java.

Với TypeScript/JavaScript chỉ việc sử dụng, còn với các ngôn ngữ khác phải cài thêm Extension, chi tiết trong trang Extension hướng dẫn khá chi tiết.
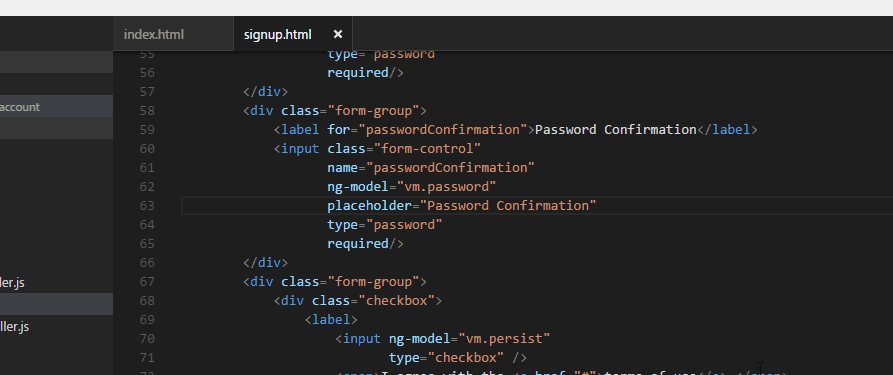
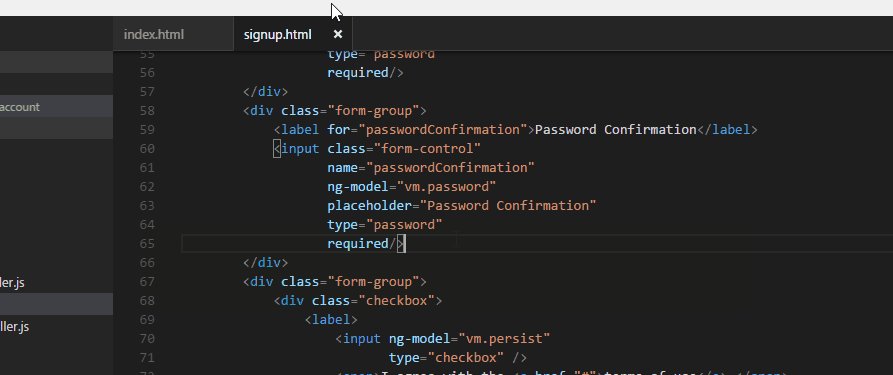
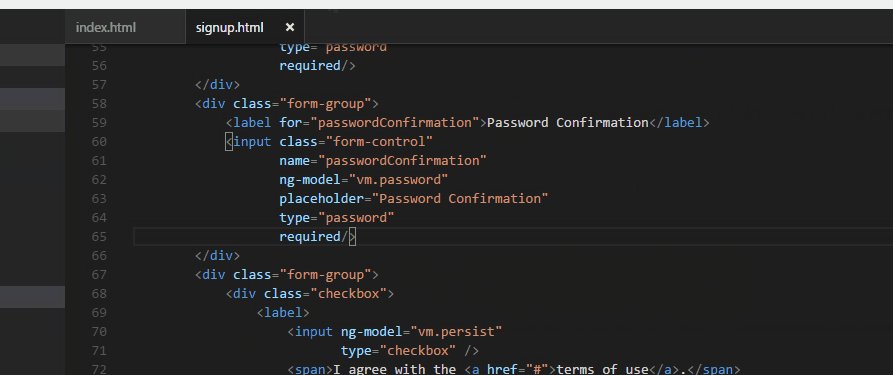
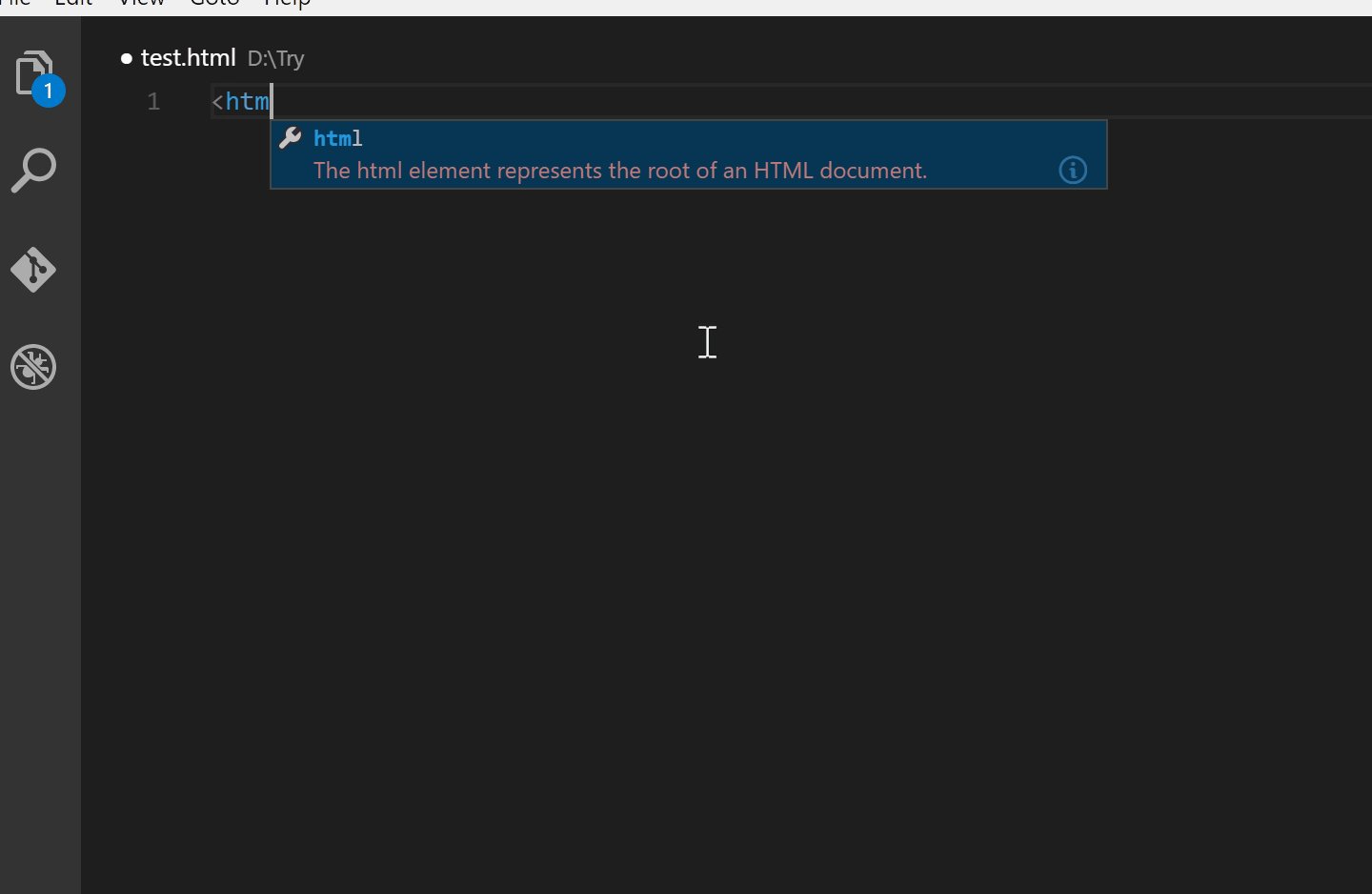
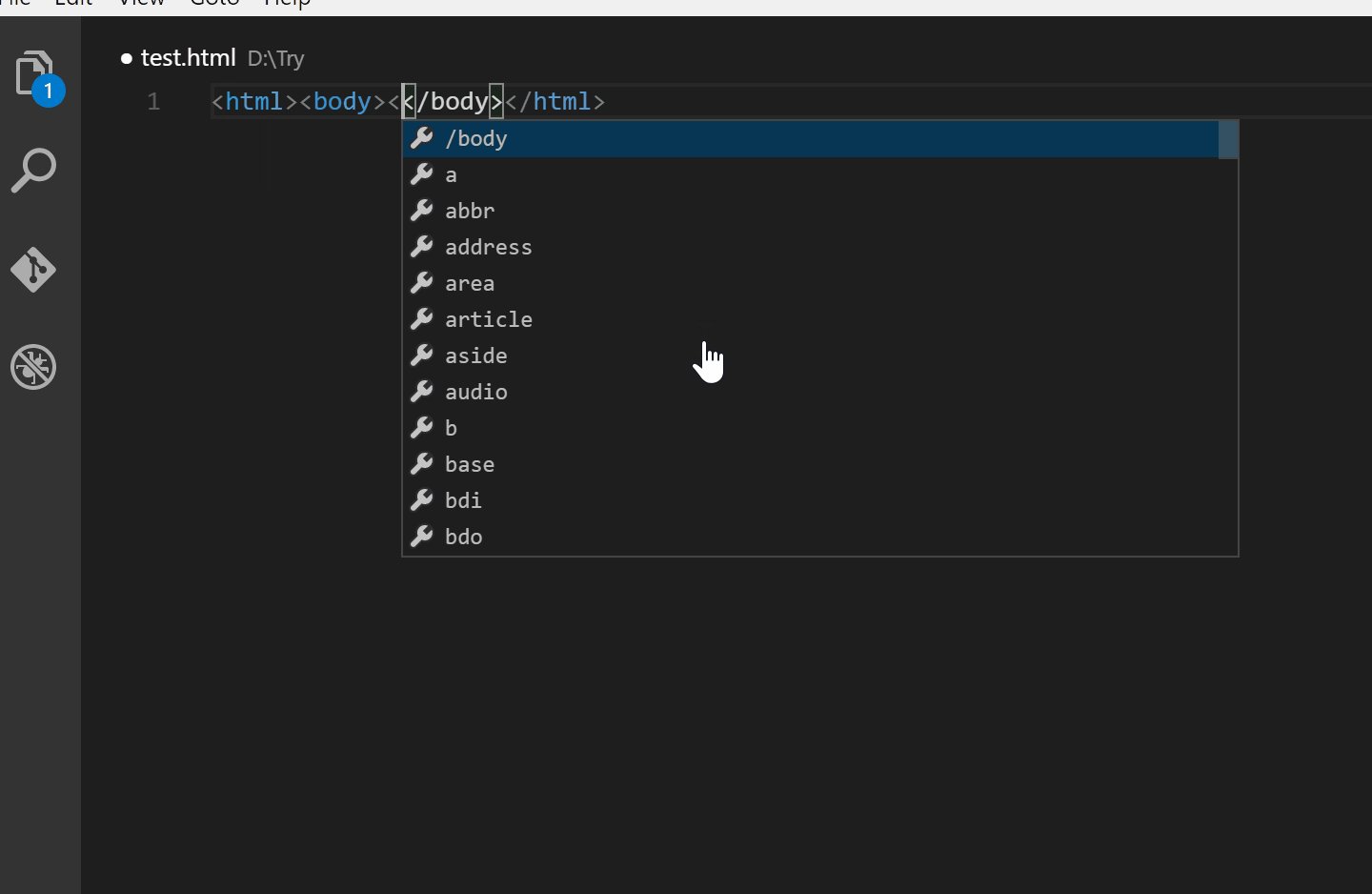
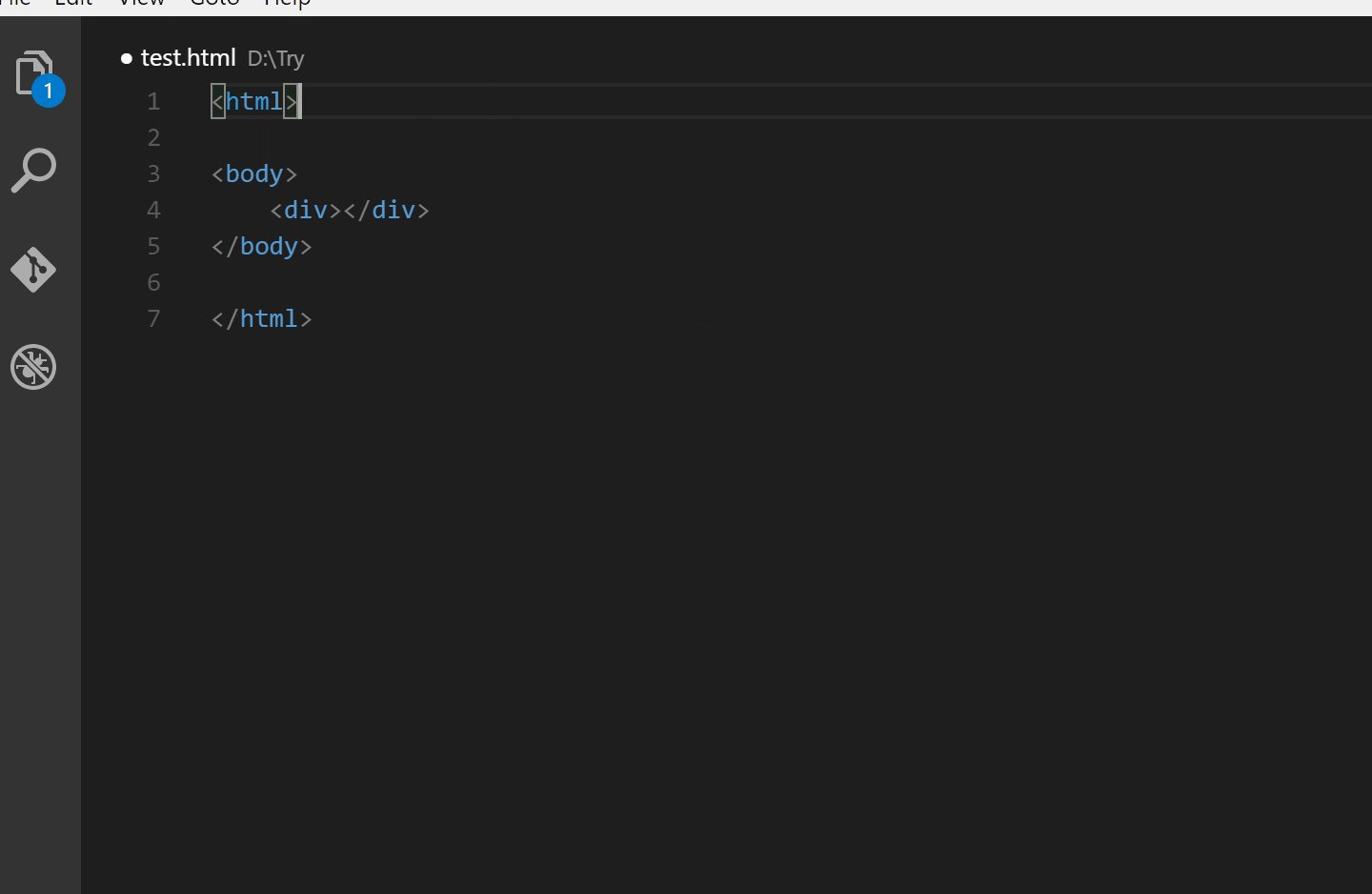
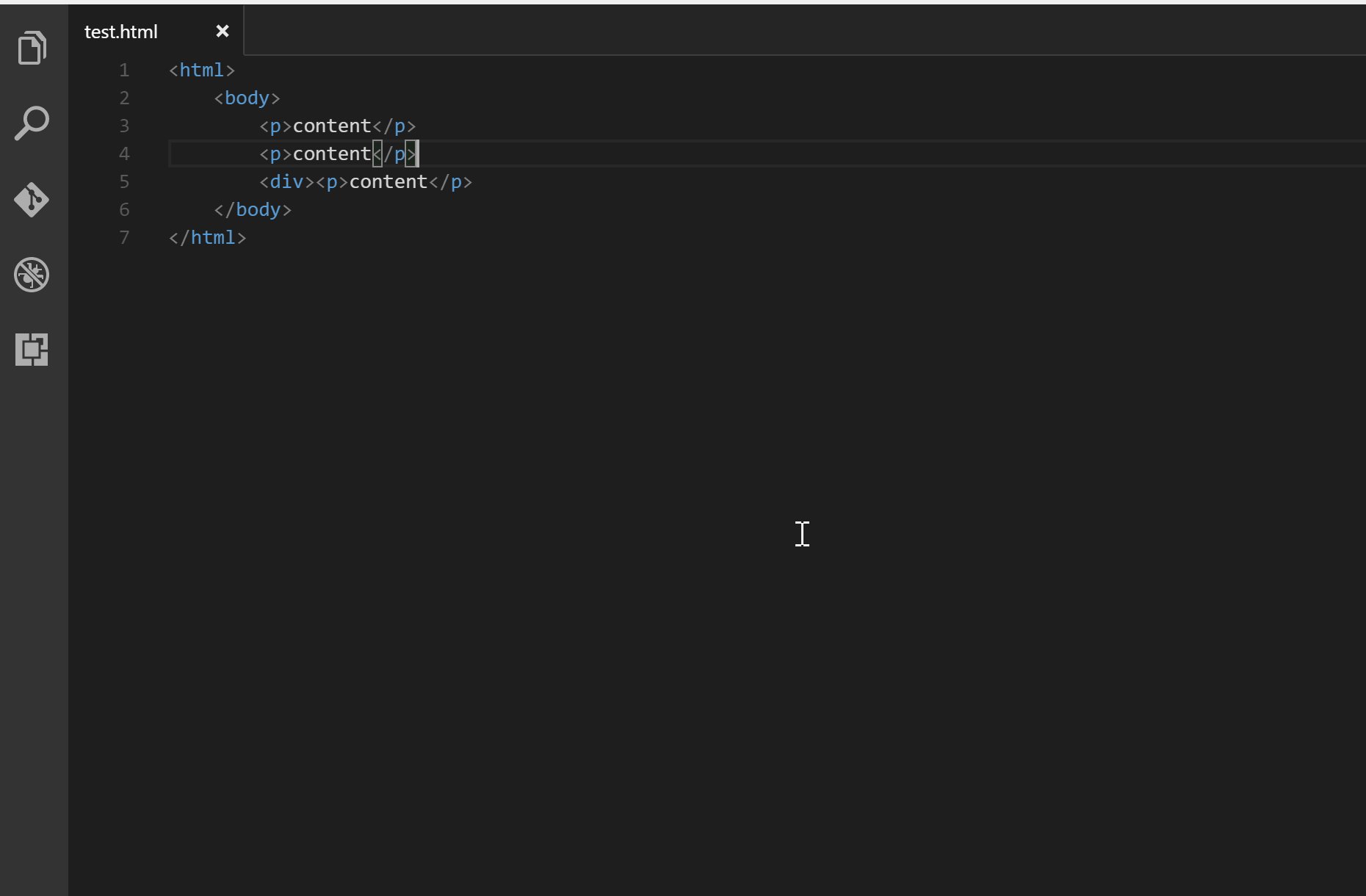
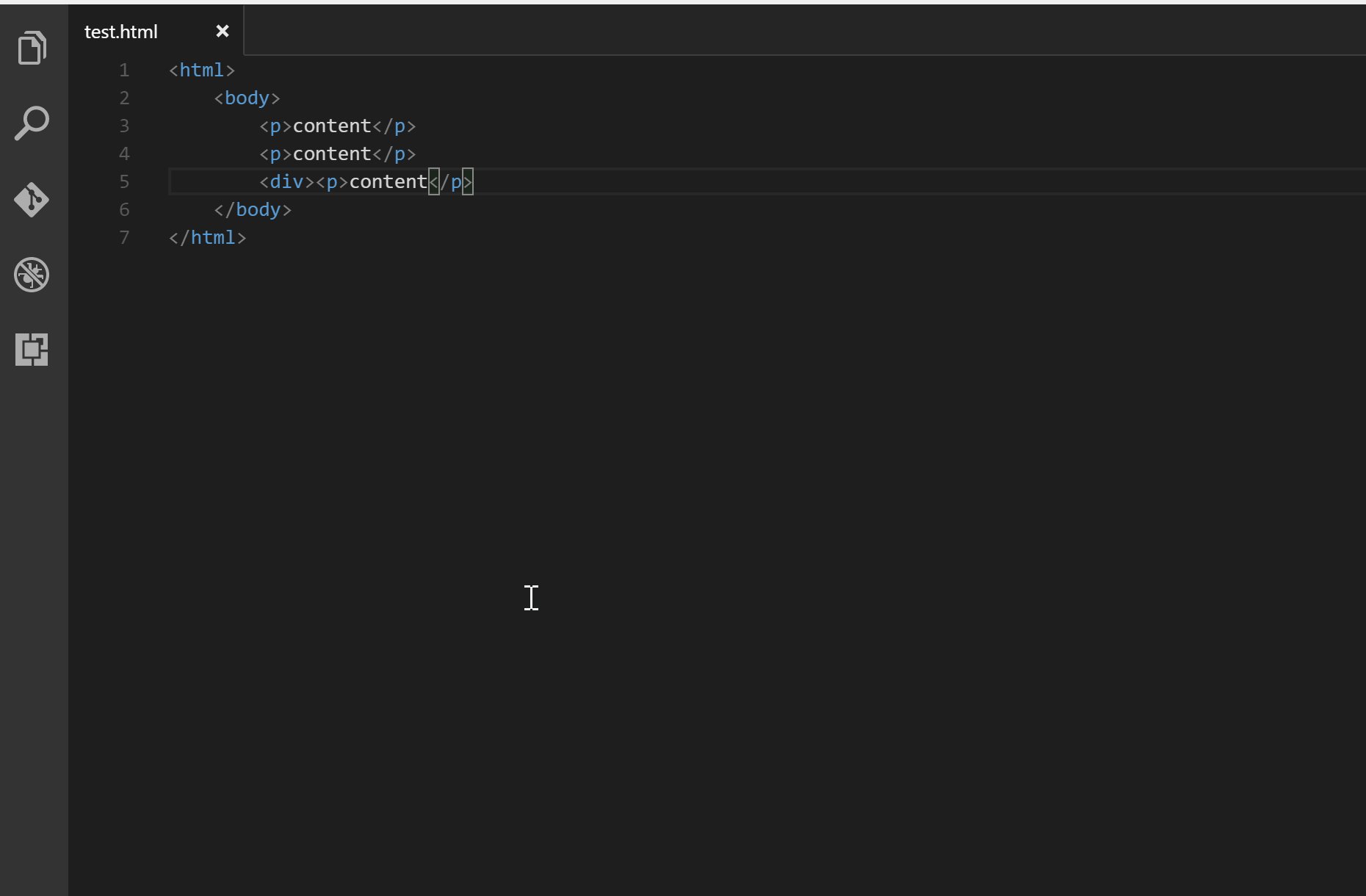
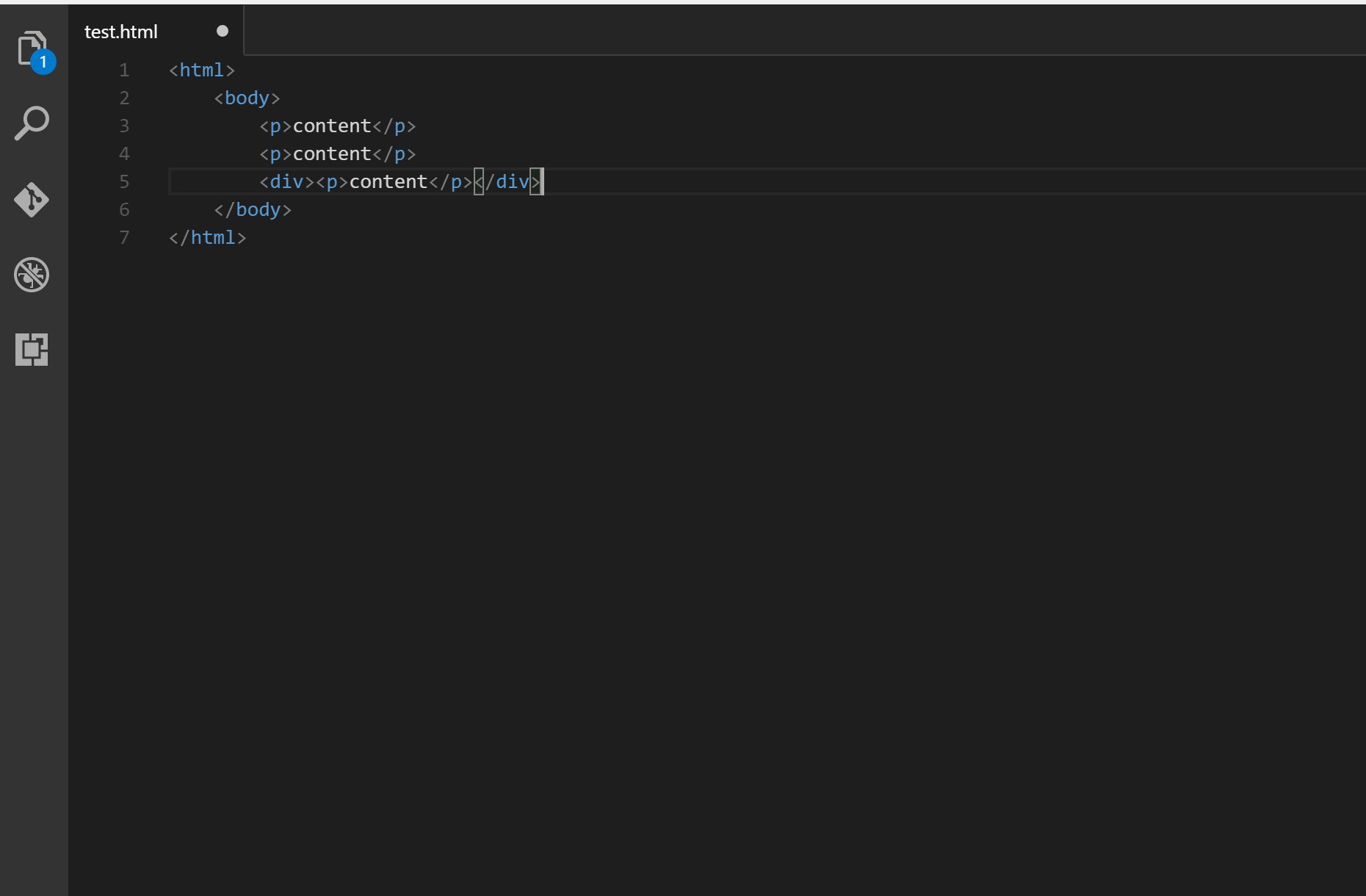
4. Auto Close Tag
Như tên gọi, Extension sẽ tự động đóng các thẻ HTML giúp code chính xác hơn tránh các sự cố không đống thẻ không mong muốn (nhiều anh em mới code hay mắc phải).

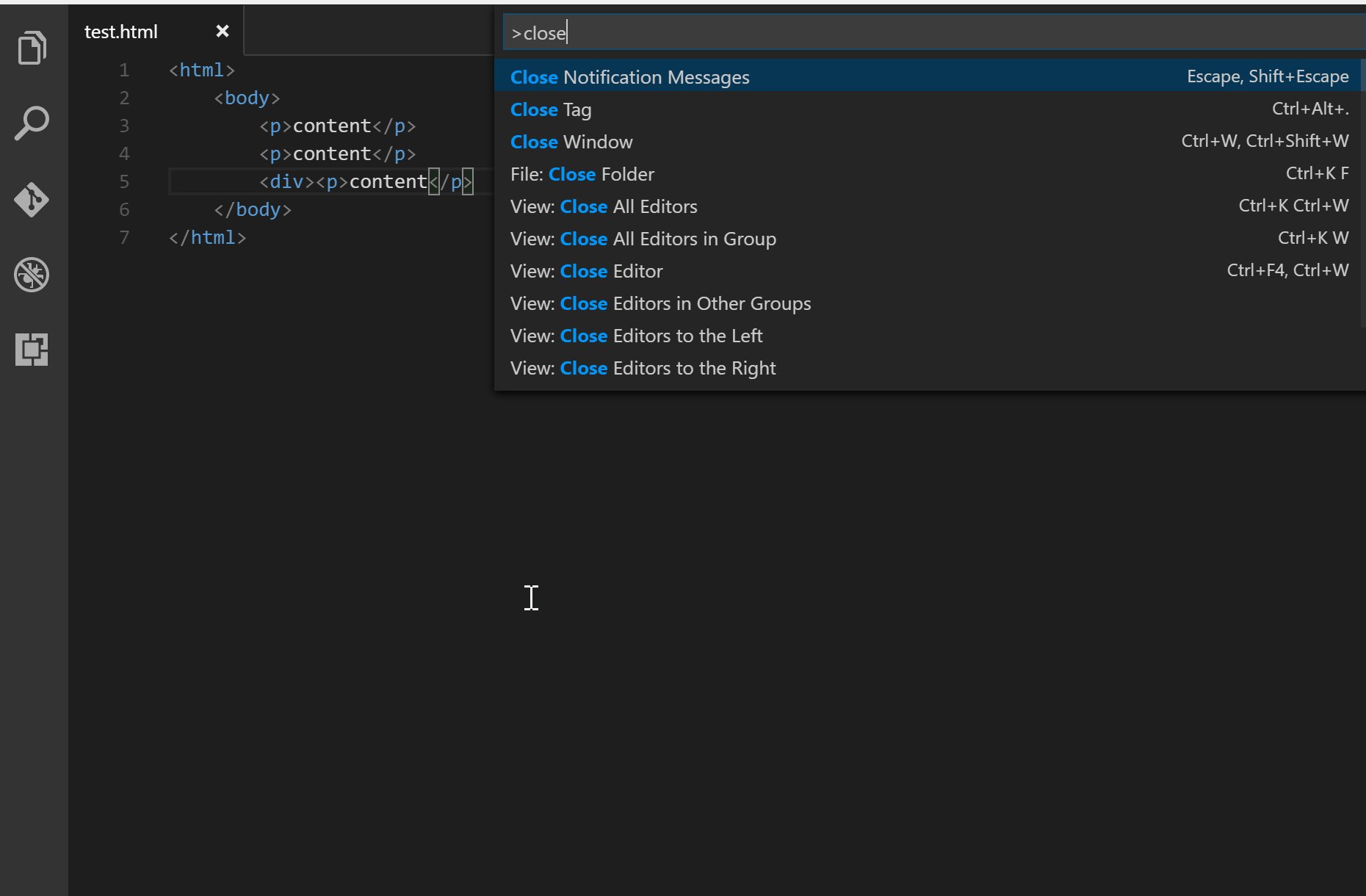
Mặc định code sẽ tự động chèn các Close Tag, tuy nhiên để sự dụng thủ công chúng ta bấm Alt+. (Command+Alt+. cho Mac), hoặc ấn F1 và nhập Close Tag.

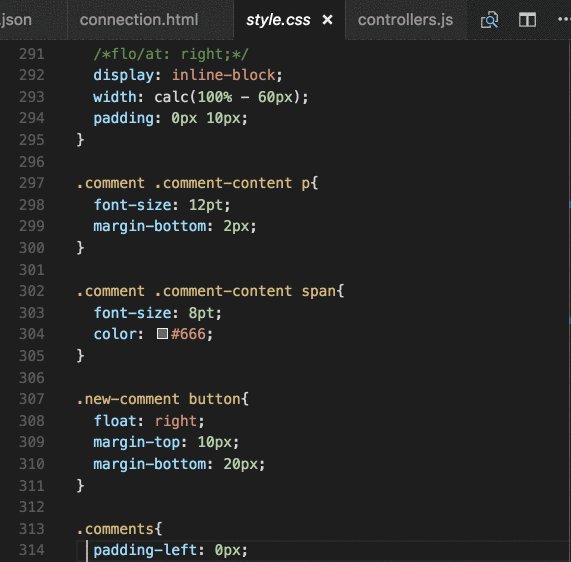
5. CSS Peek
Xem các CSS của ID và Class của Code HTML trong file .css.

6. Bracket Pair Colorizer 2
Đổi màu các ngoặc để cho biết mức độ lồng nhau của các đoạn code.

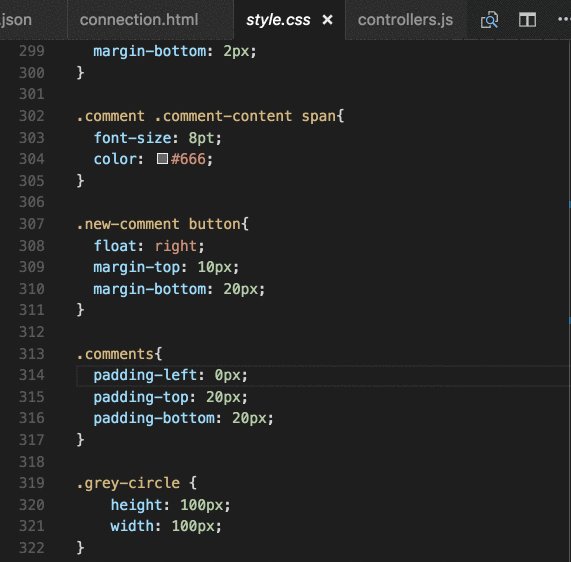
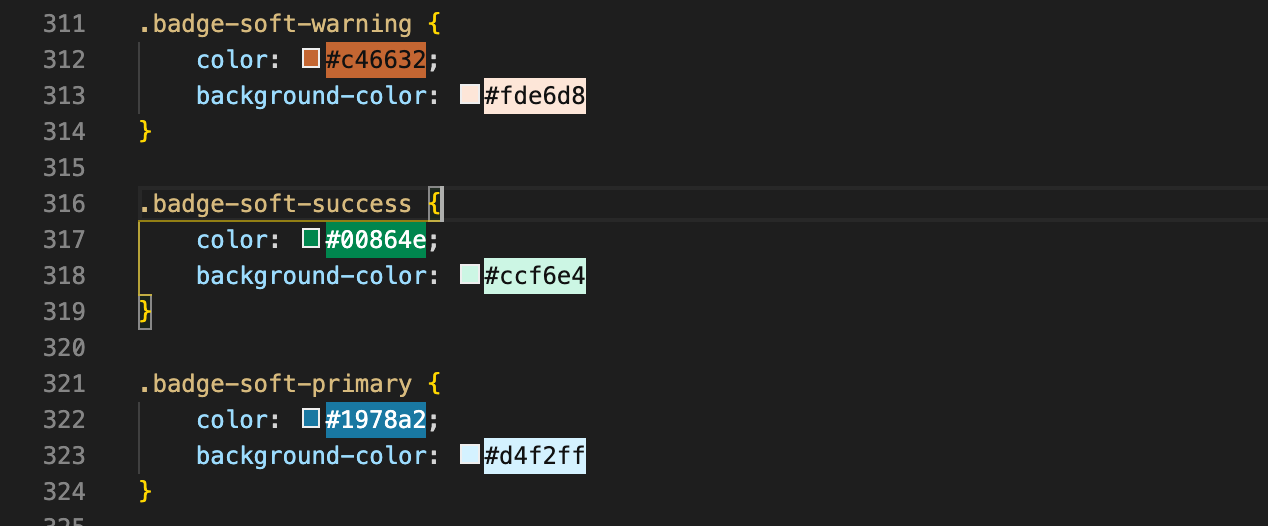
7. Color Highlight
Hiển thị các màu trong CSS đúng với màu sắc hiện tại của mã màu.

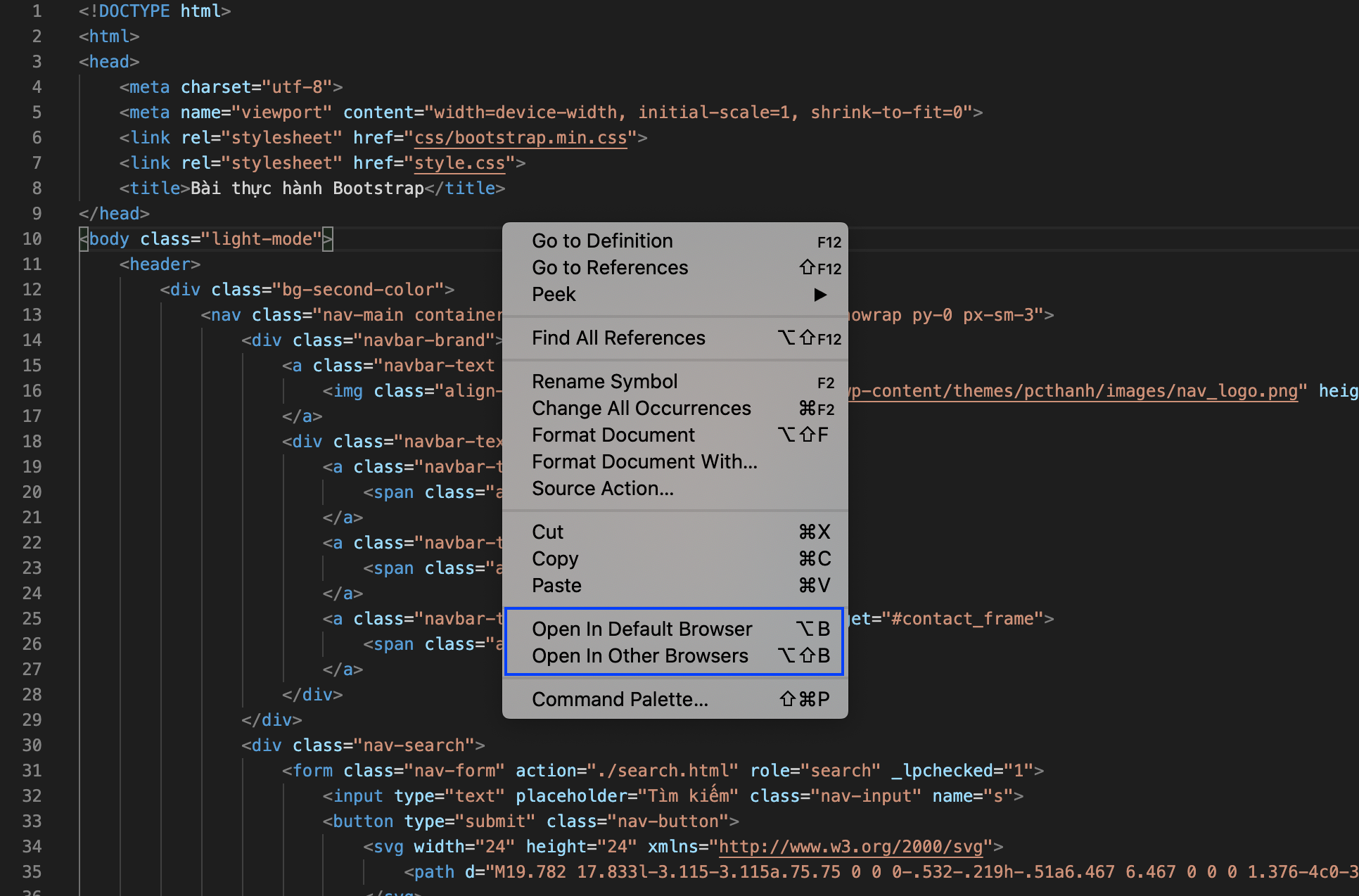
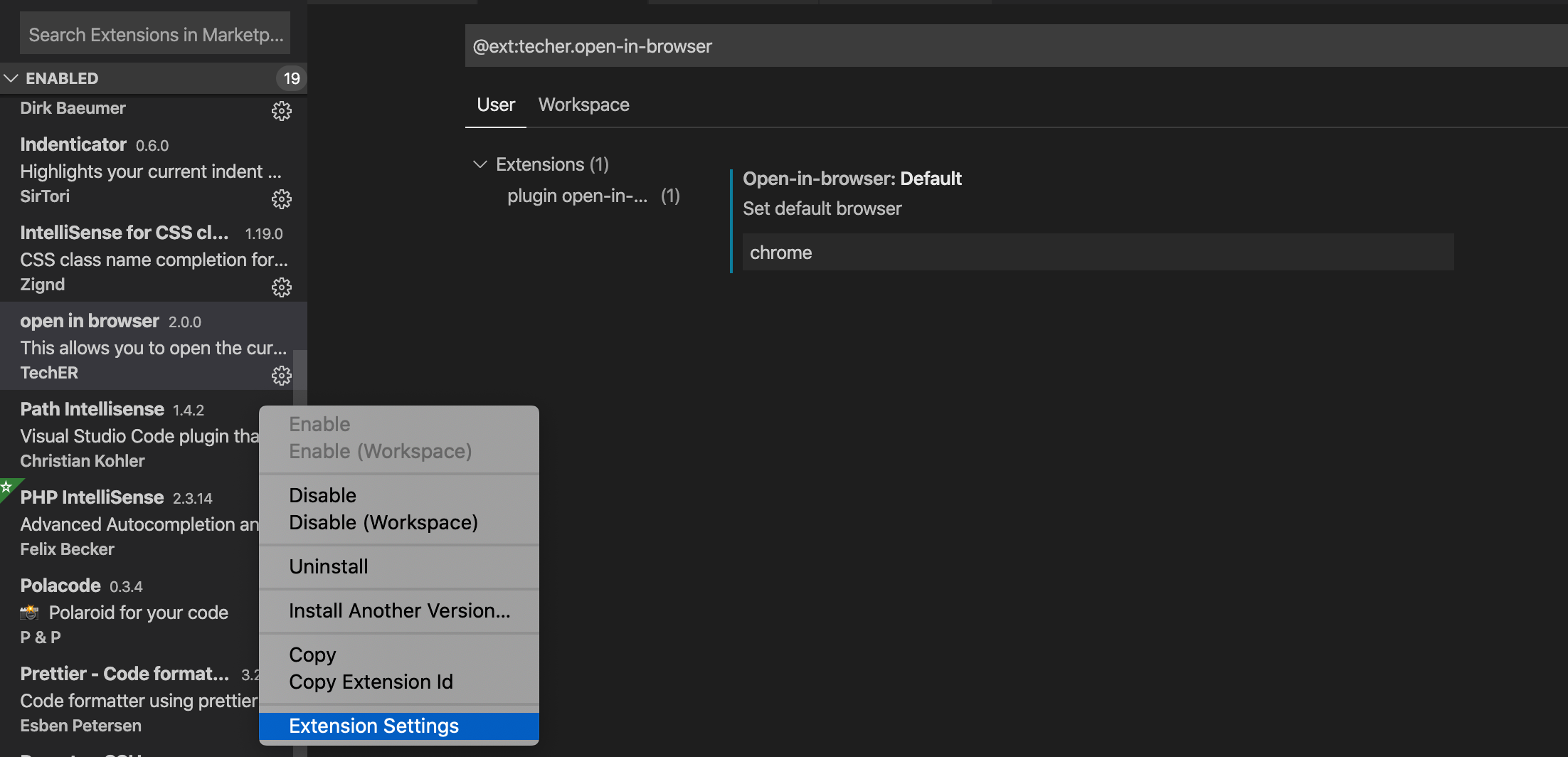
8. Open in browser
Một vấn đề khi code template HTML, CSS nhiều khi chúng ta muốn mở nhanh file html trên trình duyệt thì Extension này giúp bạn rút ngắn các công đoạn ấy.

Bấm Alt + B trên file html hoặc Shift + Alt + B để chọn trình duyệt. Hoặc chuột phải vào file html và chọn như hình trên.
Bạn có thể đổi trình duyệt mặc định của Extension bằng cách như hình sau:

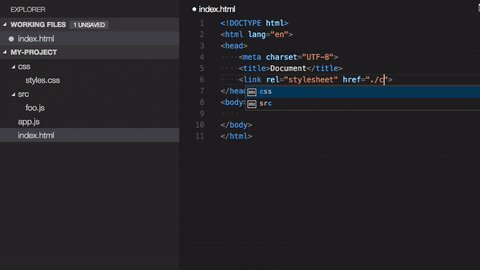
9. Path Intellisense
Visual Studio Code tự động chèn các đường dẫn có trong folder của file code.

10. Remote – SSH
Trình điều khiển SSH có quản lý file rất tiện cho quản lý tài nguyên trên Server.

Ngoài ra còn một số Extension nữa mà ngại viết, rảnh thì update tiếp =)))
[…] Visual Studio Code của […]
[…] Mở file html này trên trình duyệt bằng cách chuột phải chon Open in other Browsers và chọn trình duyệt Chrome (mình khuyên sử dụng) đây là Extension Open in browser. […]