Bài mở đầu: “Hello World”
Bài mở đầu lúc nào cũng nhàm chán nhưng cần phải có, đơn giản là làm sao để chạy được các dòng lệnh JavaScript và hiển thị “Hello World”.
Bây giờ tạo một folder lưu ở đâu đó tiện để tìm kiếm (mình sẽ lưu ở Desktop) đặt tên là JavaScript (tên gì tùy bạn), mở Visual Studio Code (VS Code) lên và Open folder… thư mục đấy lên.
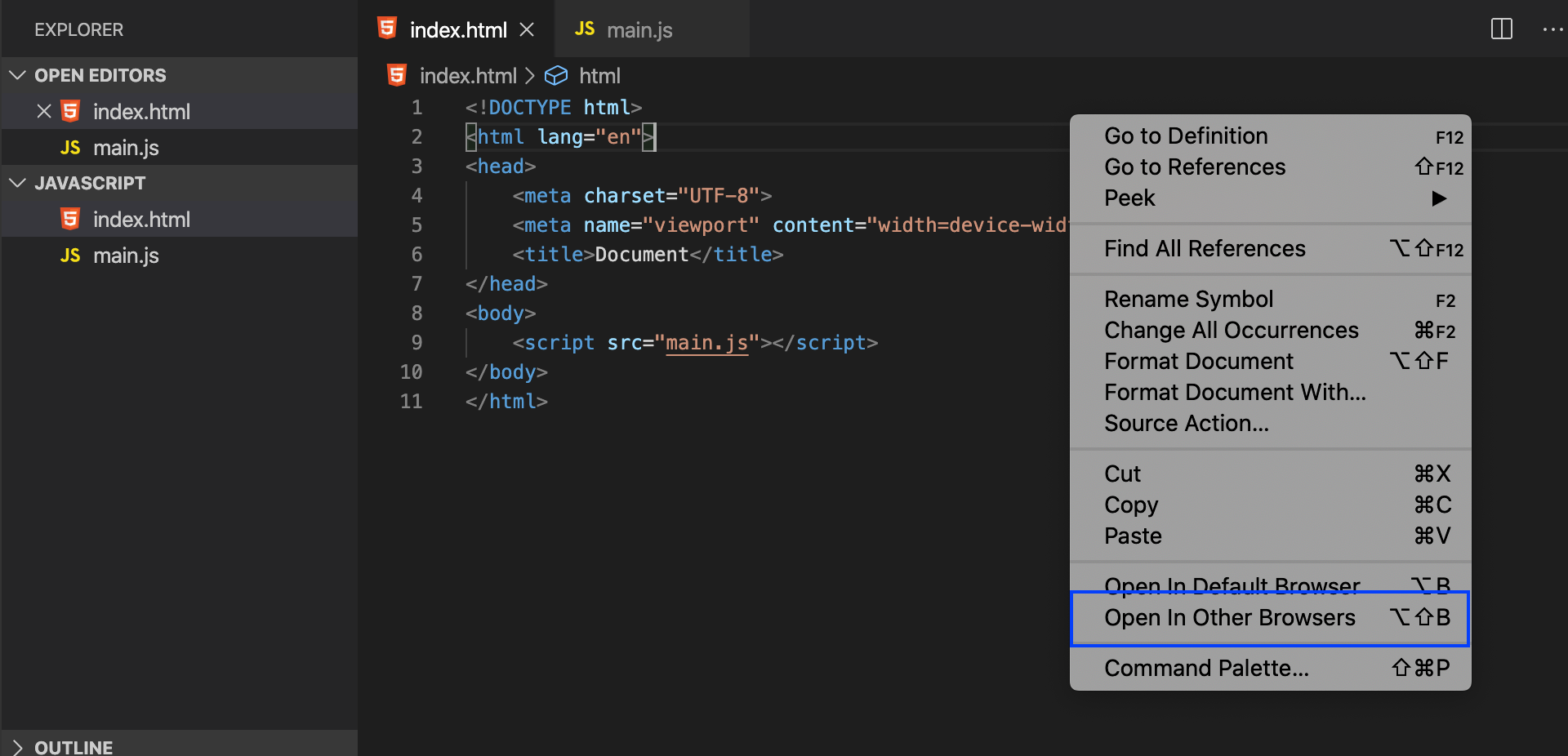
Trong thư mục JavaScript ta tạo một file html đặt tên index.html và gõ html chọn html:5 ta được đoạn code html theo chuẩn html 5 như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
Đừng quan tâm đến nó, hôm nay chúng ta học JavaScript chứ không phải là Html 5 nhé.
Tiếp theo chúng ta tạo file main.js cũng trong thư mục JavaScript nhé, code chúng ta sẽ đặt trong này chèn đoạn mã sau vào trong thẻ <body> của file index.html.
<script src="main.js"></script>
Lưu ý: Lý do chúng ta đặt thẻ
<script>gần cuối tập tin HTML là để nội dung HTML được tải xuống trước và hiển thị trước, còn nếu tập tin JavaScript được tải trước, code trong JavaScript được thực thi trong khi HTML chưa được tải xuống. JavaScript sẽ chạy không đúng. Cho nên cách an toàn nhất là chúng ta đặt JavaScript ở cuối tập tin HTML.
Mở file html này trên trình duyệt bằng cách chuột phải chon Open in other Browsers và chọn trình duyệt Chrome (mình khuyên sử dụng) đây là Extension Open in browser.

Sau đó bật trình Web Console của Chrome lên và … chả thấy gì cả, tất nhiên rồi, chúng ta đã có đoạn code nào đâu.

Mở file main.js lên nào, chèn đoạn code đầu tiên vào thôi.
console.log( 'Hello, World" );
console.log()là câu lệnh dùng để in ra giá trị nào đó (biến, hằng, chuỗi, hàm…) trong màn hình console,console.log()cực kỳ phổ biến và được sử dụng nhiều mục đích chính để debug lỗi của chương trình.
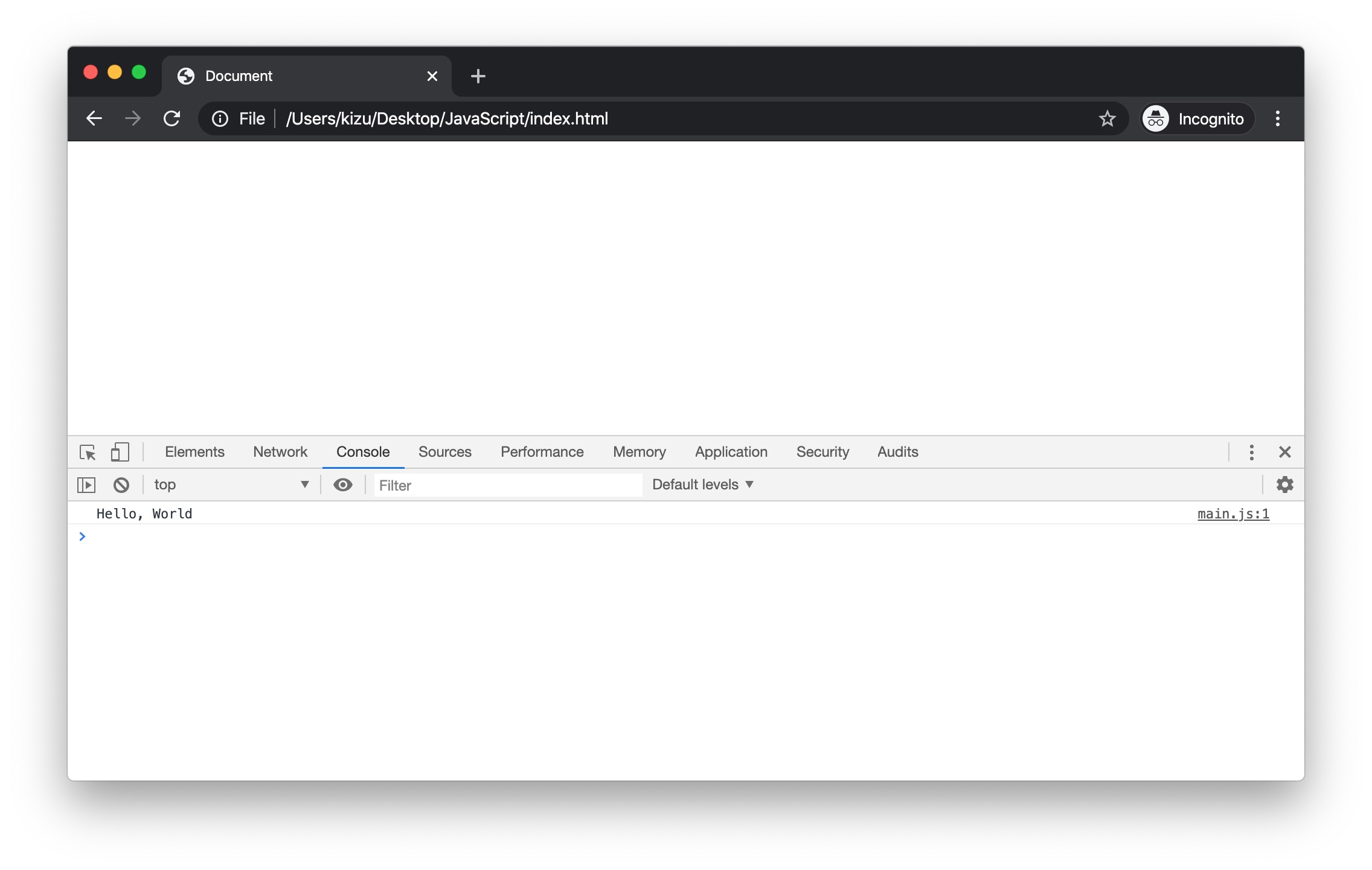
Refesh lại trang html, ok “Xin chào, Thế giới” đây rồi.

Ok, bài đầu tiên đơn giản nhẹ nhàng vậy thôi, chủ yếu chúng ta biết cách mở console của Chrome và chèn đoạn code cơ bản. Các bài viết sau đây sẽ nặng tính lý thuyết hơn cho nên là “Tập trung” nào!!!
Bình luận